OFFICE2016 禁用共享功能
潘正煦 Posted on 2017-03-24 6342
问题描述
OFFICE2016 在工具栏右侧增加了共享功能,点击后可以保存文档到微软的云中。在某些情况下,只允许用户查看文件,不允许另存为,此功能提供了渠道让用户能够获取到文档,因此需要禁用掉。
解决思路
- 通过控件的getOfficeVer方法判断office版本,如果为16则为2016.
- 通过
TANGER_OCX_OBJ.ActiveDocument.CommandBars("Share").Enabled=false;即可禁用。
参考代码
//TANGER_OCX_OBJ为NTKO OFFICE文档控件
if(16==TANGER_OCX_OBJ.getOfficeVer())
{
TANGER_OCX_OBJ.ActiveDocument.CommandBars("Share").Enabled=false;
}
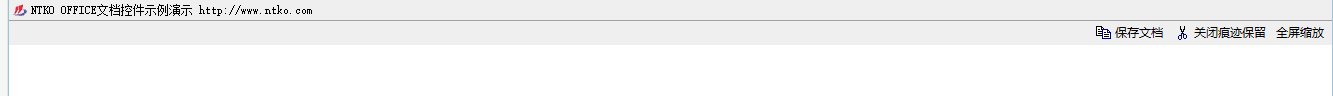
NTKO Office文档控件自定义工具栏按钮从右到左排列
NTKO Posted on 2017-03-16 2966

案例描述
NTKO OFFICE文档控件支持自定义工具栏按钮,自定义工具栏上的按钮的布局默认是从左至右显示的。本文探讨的是如何利用js代码实现按钮从右至左的布局效果。
产品相关方法
-
自定义工具栏的方法:
AddCustomToolButton(ButtonText, ImgIndex)
参数ButtonText:如果设置为""字符串则为不显示字符串
参数ImgIndex:只能设置内部拥有的图片,传入的是图片索引。 -
设定工具栏上的按钮状态的方法:
SetCustomToolButtonStatus(ButtonIndex, IsEnable, IsVisible)
参数ButtonIndex:在调用AddCustomToolButton创建的时候得到。
参数IsEnable:传True是可用,False为不可用
参数IsVisible:传True是显示,False是不显示
解决思路及方法
- 让左侧的按钮用空格按钮来占位,从而实现需要的按钮在右边显示。
- 通过
SetCustomToolButtonStatus设置空白按钮为可见但不可用,这样给用户的感觉就是没有按钮的。 - 控件支持全屏功能,还要实现全屏后自定义的按钮也要居右显示。实现办法是定义两套按钮,在非全屏状态下,仅显示第一套按钮,在全屏状态下,把第一套按钮隐藏掉,仅显示第二套按钮。
- 空格与文字说占用的宽度说明:
a、每个空格占用4px
b、每个文字占用12px
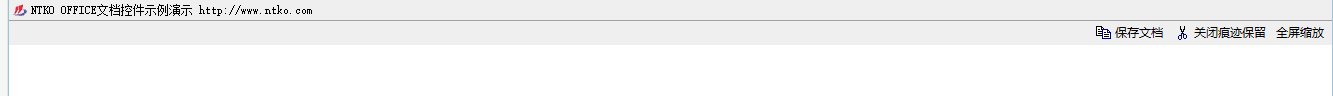
c、每个按钮控件会自动加一个空格,加的空格占用11px - 效果:

案例代码参考
<html>
<head>
<title>NTKO Office文档控件自定义工具栏按钮从右到左排列JS示例</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
#officecontrol { height:100% ; width:100%; position:absolute;}
body { margin:0px; padding:0px; overflow:hidden;}
</style>
<script type="text/javascript">
var TANGER_OCX_OBJ;
var TANGER_OCX_Width=0;
//每个空格4px 每个按钮加11px 每个中文12px 仅图片是16px 图片加文字图片是20px
var ButtonWordsNum=14; //所有按钮上的总字数
var ButtonNum=4; //定义的按钮数量加1(要加上空格按钮)
var ButtonWidthImageNum=2; //带图片的按钮的个数
var ButtonOnlyImageNum=0; //仅图片的按钮的个数
function init()
{
TANGER_OCX_OBJ=document.getElementById("TANGER_OCX");
TANGER_OCX_Width=document.getElementById("TANGER_OCX").offsetWidth;
TANGER_OCX_OBJ.Menubar=false;
AddNormalCustomToolButton(); //添加非全屏状态下的自定义工具栏
AddFullScreenCustomToolButton(); //添加全屏状态下的自定义工具栏
SetButtionVisable(true); //设置按钮的可用及可见状态
}
function CreateSpaceString(IsNoramalShow) //根据自定义按钮说占用的宽度,求出要用多少空格占位。
{
var spacestring="";
var num=0;
if(IsNoramalShow){
num=(TANGER_OCX_Width-6-ButtonWordsNum*12-ButtonNum*11-ButtonWidthImageNum*20-ButtonOnlyImageNum*16)/4;
}else{
num=(screen.width-8-ButtonWordsNum*12-ButtonNum*11-ButtonWidthImageNum*20-ButtonOnlyImageNum*16)/4;
}
for(var i=0;i<num;i++)
{
spacestring+=" ";
}
return spacestring;
}
function AddNormalCustomToolButton() //添加非全屏状态下的自定义工具栏
{
TANGER_OCX_OBJ.CustomToolBar=true;
TANGER_OCX_OBJ.AddCustomToolButton(CreateSpaceString(true), -1); //添加自定义工具栏按钮
TANGER_OCX_OBJ.AddCustomToolButton("保存文档", 0); //添加自定义工具栏按钮
TANGER_OCX_OBJ.AddCustomToolButton("关闭痕迹保留", 1); //添加自定义工具栏按钮
TANGER_OCX_OBJ.AddCustomToolButton("全屏缩放", -1); //添加自定义工具栏按钮
}
function AddFullScreenCustomToolButton() //添加全屏状态下的自定义工具栏
{
TANGER_OCX_OBJ.CustomToolBar=true;
TANGER_OCX_OBJ.AddCustomToolButton(CreateSpaceString(false), -1); //添加自定义工具栏按钮
TANGER_OCX_OBJ.AddCustomToolButton("保存文档", 0); //添加自定义工具栏按钮
TANGER_OCX_OBJ.AddCustomToolButton("关闭痕迹保留", 1); //添加自定义工具栏按钮
TANGER_OCX_OBJ.AddCustomToolButton("全屏缩放", -1); //添加自定义工具栏按钮
}
function SetButtionVisable(IsNoramalShow) //设置按钮的可用及可见状态
{
for(i=0;i<ButtonNum*2;i++)
{
if(IsNoramalShow)
{
TANGER_OCX_OBJ.SetCustomToolButtonStatus(i,(i==0||i>=ButtonNum)?false:true,(i>=ButtonNum)?false:true);
}else{
TANGER_OCX_OBJ.SetCustomToolButtonStatus(i,(i>=0&&i<=ButtonNum)?false:true,(i>=0&&i<ButtonNum)?false:true);
}
}
}
function CustomToolBarCom(btnIdx) //自定义按钮事件触发后执行的方法
{
if (0 == btnIdx) {
}else if (1 == btnIdx ||btnIdx==ButtonNum+1 ) {
alert(btnIdx);
} else if (3 == btnIdx ||btnIdx==ButtonNum+3 ) {
TANGER_OCX_OBJ.FullScreenMode=!TANGER_OCX_OBJ.FullScreenMode;
}else{
alert(btnIdx);
}
}
</script>
</head>
<body onload='init()' sroll="no">
<div id="officecontrol" class="officecontrol" >
<script type="text/javascript" src="officecontrol/ntkoofficecontroldemo.js"></script>
</div>
<script language="javascript" for="TANGER_OCX" event="OnCustomToolBarCommand(btnIdx)">
CustomToolBarCom(btnIdx);
</script>
<script language="javascript" for="TANGER_OCX" event="OnScreenModeChanged(IsFullScreenMode)">
SetButtionVisable(!IsFullScreenMode);
</script>
</body>
</html>
欢迎投稿
NTKO Posted on 2017-03-13 3780

征稿目的
为了更好的进行软航产品宣传及客户服务,方便客户更快的了解、使用和解决使用软航系列产品中遇到的各种问题以及技术方案参考,并积极向客户分享我们的使用经验,公司现推出统一的文章发布平台软航科技博客系统,欢迎大家积极投稿。
征稿方式
- 征稿内容
征稿内容不限,跟软航科技产品相关的使用技巧、集成技巧、产品方案、问题解决方法及产品方案等优先收录。
文中若有引用相关统计或数据,敬请一并提供资料来源
- 投稿方式
你可登录软航博客系统提交你的投稿,也可通过邮件的方式投稿给我们。
如果你通过邮件的方式投稿,建议投稿内容使用MarkDown编辑并保存为文本文件。投稿请注明来源,如原创、转载或引用。
- 投稿发布
我们在收到到你的投稿后会进行审核。如有需要,编辑可能会对文章进行删减增加及排版等操作。审核通过的文章将在博客系统中发布或加精推荐。
博客投稿流程
-
新建文章
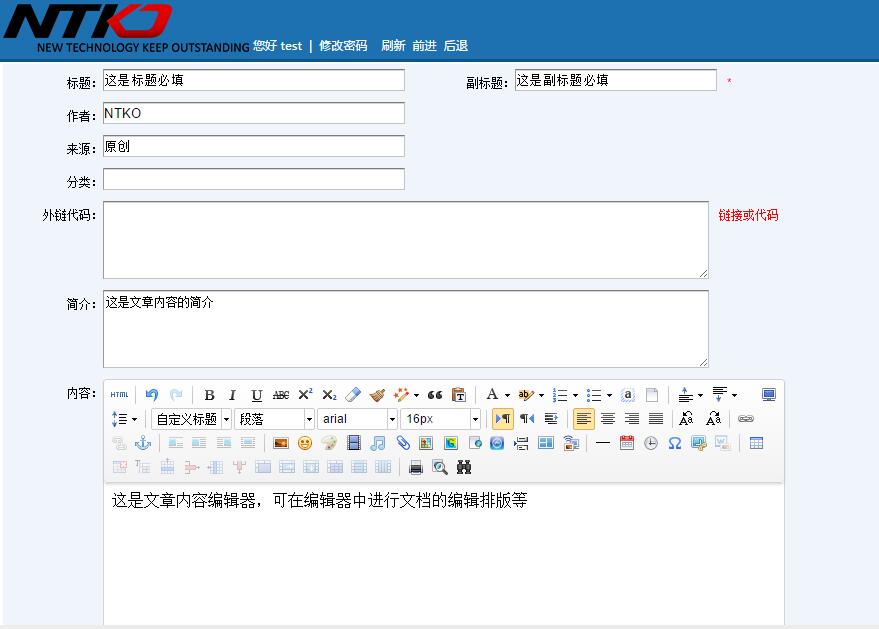
进入博客系统点击【添加】按钮,请按要求填写表单内容,内容尽量填写准确完整。

H5编辑器中可对内容进行如WORD中可见的编辑及排版。如觉得H5编辑器不符合你的要求,也可使用其它编辑器(如MD)编辑完内容后发邮件附件给我们,注明提交文章的ID。
-
文章发布
编辑会对文章进行审核、编辑、发布,并对优质文章或具有典型性的文章进行加精推荐。
MarkDown常用格式排版
字符效果和横线等
删除线 删除线(开启识别HTML标签时)
斜体字 斜体字
粗体 粗体
粗斜体 粗斜体
上标:X2,下标:O2
引用
引用文本
引用的行内混合
引用:如果想要插入空白换行
即<br />标签,在插入处先键入两个以上的空格然后回车即可,普通链接。
锚点与链接
直接链接:http://www.ntko.com
多语言代码高亮
行内代码 Inline code
执行命令:npm install marked
缩进风格
即缩进四个空格,也做为实现类似 <pre> 预格式化文本 ( Preformatted Text ) 的功能。
<?php
echo "Hello world!";
?>
预格式化文本:
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
JS代码
//初始化函数
function objinit()
{
demoinit();
TANGER_OCX_OBJ = document.getElementById("TANGER_OCX");
// 判断chrome的版本是否大于54,若大于54,使用代理解决问题
var brower;
var regStr_Chrome = /chrome\/[\d.]+/gi;
var agent = navigator.userAgent.toLowerCase();
if( agent.indexOf("chrome") > 0 )
{
brower = agent.match( regStr_Chrome );
}
var verinfo = ( brower + "" ).replace(/[^0-9.]/ig,"");
var uVerinfo = parseFloat( verinfo );
if( uVerinfo > 54 )
{
TANGER_OCX_OBJ = new Proxy( TANGER_OCX_OBJ, {
set: function (target, key, value, proxy) {
var func = target["setattribute"];
var args = new Array();
args[0] = key;
args[1] = value;
return ( Reflect.apply(func, target, args) );
},
get: function(target, key, proxy) {
var value = target[key];
if(typeof value == 'function') // 为函数
{
return function() {
return Reflect.apply(value, target, arguments);
};
}
else
return( value );
}
});
}
// chrome使用代理结束
TANGER_OCX_OBJ.AddDomainToTrustSite(document.domain);//添加当前网址到可信站点
TANGER_OCX_OBJ.SetAutoCheckSignKey("ntko");
//ObjectDisplay(true);
OpenTestDoc("templatefile/default.doc");
}HTML 代码 HTML codes
<!DOCTYPE html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="keywords" content="office在线编辑,文档控件,电子印章,电子签章,手写签名,键盘批注,痕迹保留,接受痕迹,模板套红,公文套红,另存PDF,图片印章,全屏批注,书签值">
<meta name="description" content="NTKO office文档控件JS示例,展示文档控件在浏览器中痕迹,模板,电子印章,电子印章,权限控制,书签操作,模板控制等OA常用功能">
<title>NTKO Office文档控件JS功能演示示例-Word,Office强制痕迹保留web文档控件,手写签名,电子盖章(电子印章、电子签章),支持全部菜单,打印预览.Domino安全,集成,开发,创建OA系统的利器!</title>
</head>
<body onload="objinit();" >
<!--控件对象-->
<div id="ocxobject" class="ocxobjdiv">
<script type="text/javascript" src="ntko/ntkoofficecontrol.js"></script>
</div>
</body>
</html>图片
Image:

列表
无序列表(减号)
- 列表一
- 列表二
- 列表三
有序列表
- 第一行
- 第二行
- 第三行
有选择的列表框
- 项目 1
- 项目 2
- 项目 3
- 任务 3-1
- 任务 3-2
- 任务 3-3
绘制表格
| 项目 | 价格 | 数量 |
|---|---|---|
| 计算机 | $1600 | 5 |
| 手机 | $12 | 12 |
| 管线 | $1 | 234 |
[========]
End
NTKO OFFICE文档控件为何不能自动装载?
NTKO Posted on 2017-03-02 16260
1、问题表现
当访问引用控件的网页时,NTKO OFFICE文档控件窗口不会出现,导致相关的引用控件的Javacript语句无法运行。网页上出现类似“无法加载控件,请检查浏览器安全设定”的错误提示,并且可能有JavaScript无法找到对象的错误提示。
2、此问题和控件本身无关
为了解决NTKO OFFICE文档控件不能自动装载的问题,首先来看看浏览器装载对象涉及到的步骤。(暂时不考虑如防病毒软件或者其他过滤工具的影响)
对于HTML代码中引用控件的如下代码:
<object id="TANGER_OCX" classid="clsid:C9BC4DFF-4248-4a3c-8A49-63A7D317F404"
codebase="/path/to/OfficeControl.cab#version=4,0,0,5" width="100%" height="100%">其中:
- **id="TANGER_OCX"**标识控件的JavaScript编程标识,通过document.all("TANGER_OCX")即可得到对控件对象的引用。
- clsid:C9BC4DFF-4248-4a3c-8A49-63A7D317F404标识NTKO OFFICE文档控件的唯一标识。浏览器通过这个clsid来判断访问网页的客户机是否已经安装控件。
- 在codebase="/path/to/OfficeControl.cab#version=4,0,0,5" 中,前面的**/path/to/OfficeControl.cab部分,标识控件自动安装文件在服务器上相对当前网页的URL位置,而#version=4,0,0,5**部分标识该网页需要的控件版本号。
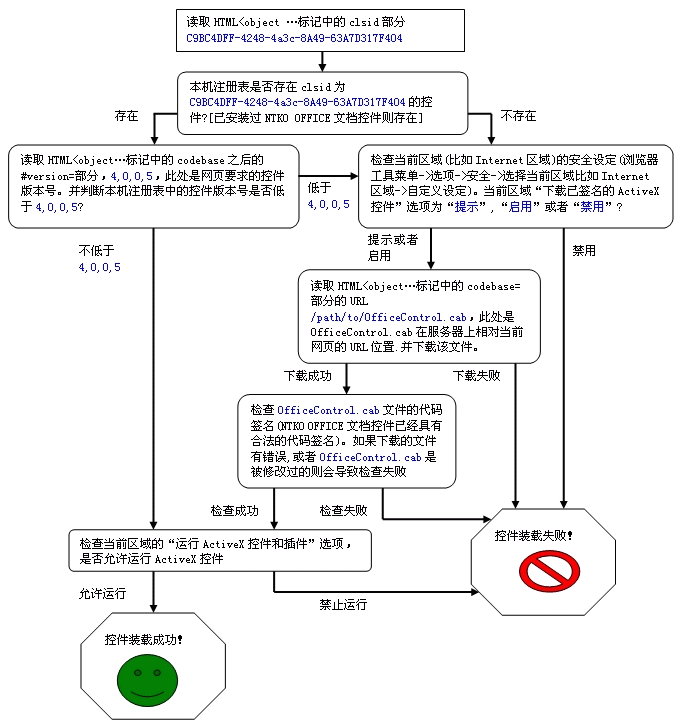
浏览器装载控件的流程大致如下:
3、根据以上流程,当出现以下几种情况,NTKO OFFICE文档控件将不能自动装载:
-
本地Internet选项中的安全设定,在当前区域禁止下载已签名的ActiveX控件;
-
引用控件的网页中,<object 标记中的codebase属性指定不正确,导致浏览器无法下载OfficeControl.cab文件;
-
服务器上的OfficeControl.cab被破坏,失去正确的签名,或者使用了不正确的版本;
-
虽然服务器上的OfficeControl.cab正确,但是浏览器下载的有问题。这个可能会因为某些WEB服务器的mime的错误配置引起,导致服务器将OfficeControl.cab不以二进制文件的形式发送给浏览器;
-
本地Internet选项中的安全设定,在当前区域不允许运行ActiveX控件和插件;
-
还有可能是由于微软的补丁引起,或者其他防病毒软件或者过滤软件阻止了控件安装;
4、您可以按照如下次序检查并排除问题:
-
确认本地Internet选项中的安全设定中,允许下载已签名的ActiveX控件,并允许运行ActiveX控件和插件。
-
确认引用控件的网页中,<object 标记中的codebase=部分,正确指向了服务器上的OfficeControl.cab文件的URL[相对当前网页或者相对服务器根]。
-
从浏览器地址栏直接输入服务器上的OfficeControl.cab文件的URL,包含主机名,确认浏览器出现下载提示并且在下载保存后的OfficeControl.cab文件上,点击右键看属性,在出现的对话框中具有“数字签名”,且签名正确。
-
如果以上方法还不能解决问题,并且您的系统安装了“微软累积安全更新 MS05-052补丁”,请尝试如下步骤:
警告:如果使用注册表编辑器或其他方法错误地修改了注册表,则可能导致严重问题。这些问题可能需要重新安装操作系统才能解决。
1)单击“开始”,单击“运行”,键入 Regedit.exe,然后单击“确定”。
2)找到以下注册表子项:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\ActiveX Compatibility
3)右键单击“ActiveX Compatibility”,查找NTKO OFFICE文档控件的CLSID:{C9BC4DFF-4248-4a3c-8A49-63A7D317F404},如果该项目存在,右键单击右边的“Compatibility Flags”项目,然后单击“修改”。在“数值数据”框中,选择16进制,输入00800000,然后单击“确定”。
4)如果该NTKO OFFICE文档控件的CLSID不存在,则右键单击“ActiveX Compatibility”,指向“新建”,单击“项”,键入NTKO OFFICE文档控件的CLSID:{C9BC4DFF-4248-4a3c-8A49-63A7D317F404},然后按 Enter。
5)右键单击您在步骤 4 中创建的项,指向“新建”,然后单击“DWORD 值”。
6)键入 Compatibility Flags,然后按 Enter。
7)右键单击“Compatibility Flags”,然后单击“修改”。
8)在“数值数据”框中,选择16进制,输入00800000,然后单击“确定”。
9)退出注册表编辑器。
- 如果以上方法还不能解决问题,尝试暂时关闭防病毒软件或者其他过滤软件再进行安装。
- 如果还是不能解决问题,可能是机器配置被破坏,可以尝试进行手工安装。具体请参考相关文档。