欢迎投稿
NTKO Posted on 2017-03-13 3780

征稿目的
为了更好的进行软航产品宣传及客户服务,方便客户更快的了解、使用和解决使用软航系列产品中遇到的各种问题以及技术方案参考,并积极向客户分享我们的使用经验,公司现推出统一的文章发布平台软航科技博客系统,欢迎大家积极投稿。
征稿方式
- 征稿内容
征稿内容不限,跟软航科技产品相关的使用技巧、集成技巧、产品方案、问题解决方法及产品方案等优先收录。
文中若有引用相关统计或数据,敬请一并提供资料来源
- 投稿方式
你可登录软航博客系统提交你的投稿,也可通过邮件的方式投稿给我们。
如果你通过邮件的方式投稿,建议投稿内容使用MarkDown编辑并保存为文本文件。投稿请注明来源,如原创、转载或引用。
- 投稿发布
我们在收到到你的投稿后会进行审核。如有需要,编辑可能会对文章进行删减增加及排版等操作。审核通过的文章将在博客系统中发布或加精推荐。
博客投稿流程
-
新建文章
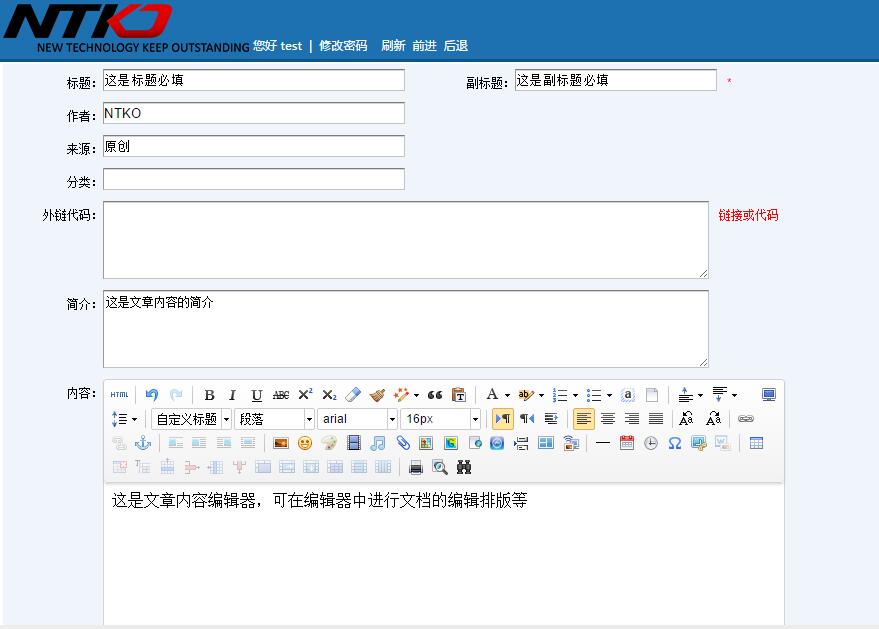
进入博客系统点击【添加】按钮,请按要求填写表单内容,内容尽量填写准确完整。

H5编辑器中可对内容进行如WORD中可见的编辑及排版。如觉得H5编辑器不符合你的要求,也可使用其它编辑器(如MD)编辑完内容后发邮件附件给我们,注明提交文章的ID。
-
文章发布
编辑会对文章进行审核、编辑、发布,并对优质文章或具有典型性的文章进行加精推荐。
MarkDown常用格式排版
字符效果和横线等
删除线 删除线(开启识别HTML标签时)
斜体字 斜体字
粗体 粗体
粗斜体 粗斜体
上标:X2,下标:O2
引用
引用文本
引用的行内混合
引用:如果想要插入空白换行
即<br />标签,在插入处先键入两个以上的空格然后回车即可,普通链接。
锚点与链接
直接链接:http://www.ntko.com
多语言代码高亮
行内代码 Inline code
执行命令:npm install marked
缩进风格
即缩进四个空格,也做为实现类似 <pre> 预格式化文本 ( Preformatted Text ) 的功能。
<?php
echo "Hello world!";
?>
预格式化文本:
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
JS代码
//初始化函数
function objinit()
{
demoinit();
TANGER_OCX_OBJ = document.getElementById("TANGER_OCX");
// 判断chrome的版本是否大于54,若大于54,使用代理解决问题
var brower;
var regStr_Chrome = /chrome\/[\d.]+/gi;
var agent = navigator.userAgent.toLowerCase();
if( agent.indexOf("chrome") > 0 )
{
brower = agent.match( regStr_Chrome );
}
var verinfo = ( brower + "" ).replace(/[^0-9.]/ig,"");
var uVerinfo = parseFloat( verinfo );
if( uVerinfo > 54 )
{
TANGER_OCX_OBJ = new Proxy( TANGER_OCX_OBJ, {
set: function (target, key, value, proxy) {
var func = target["setattribute"];
var args = new Array();
args[0] = key;
args[1] = value;
return ( Reflect.apply(func, target, args) );
},
get: function(target, key, proxy) {
var value = target[key];
if(typeof value == 'function') // 为函数
{
return function() {
return Reflect.apply(value, target, arguments);
};
}
else
return( value );
}
});
}
// chrome使用代理结束
TANGER_OCX_OBJ.AddDomainToTrustSite(document.domain);//添加当前网址到可信站点
TANGER_OCX_OBJ.SetAutoCheckSignKey("ntko");
//ObjectDisplay(true);
OpenTestDoc("templatefile/default.doc");
}HTML 代码 HTML codes
<!DOCTYPE html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="keywords" content="office在线编辑,文档控件,电子印章,电子签章,手写签名,键盘批注,痕迹保留,接受痕迹,模板套红,公文套红,另存PDF,图片印章,全屏批注,书签值">
<meta name="description" content="NTKO office文档控件JS示例,展示文档控件在浏览器中痕迹,模板,电子印章,电子印章,权限控制,书签操作,模板控制等OA常用功能">
<title>NTKO Office文档控件JS功能演示示例-Word,Office强制痕迹保留web文档控件,手写签名,电子盖章(电子印章、电子签章),支持全部菜单,打印预览.Domino安全,集成,开发,创建OA系统的利器!</title>
</head>
<body onload="objinit();" >
<!--控件对象-->
<div id="ocxobject" class="ocxobjdiv">
<script type="text/javascript" src="ntko/ntkoofficecontrol.js"></script>
</div>
</body>
</html>图片
Image:

列表
无序列表(减号)
- 列表一
- 列表二
- 列表三
有序列表
- 第一行
- 第二行
- 第三行
有选择的列表框
- 项目 1
- 项目 2
- 项目 3
- 任务 3-1
- 任务 3-2
- 任务 3-3
绘制表格
| 项目 | 价格 | 数量 |
|---|---|---|
| 计算机 | $1600 | 5 |
| 手机 | $12 | 12 |
| 管线 | $1 | 234 |
[========]